How to Create Clickable Jira Issue Links in HTML Emails in Dataiku Scenario
I am working on automating the generation of email notifications within Dataiku, where the email body includes a table of Jira tickets. Each ticket has an "Issue Key" which I need to display as a clickable link in the email.
The URL format for each ticket is: https://adsretailjira.atlassian.net/browse/{ISSUE_KEY}.
I already have the HTML structure for my email, and I want to make sure that the issue keys in the tables are dynamically populated as clickable links
Hello,
<p>Here are the tickets that are either past their due date or flagged, or do not have a due date.<br></p>
<p>
<style>
table, td, th {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 100%;
}
th {
text-align: center;
background-color: #e4c9a8;
}
td {
text-align: center;
}
</style>
<h3>Past Due Tickets:</h3>
<table>
${Past_Due_Tickets}
</table>
<h3>Tickets with No Due Date:</h3>
<table>
${No_Due_Date_Tickets}
</table>
<h3>Flagged Tickets:</h3>
<table>
${Flagged_Tickets}
</table>
<br>
Any help or pointers will be greatly appreciated!
Thanks in advance!
Answers
-
 Turribeach Dataiku DSS Core Designer, Neuron, Dataiku DSS Adv Designer, Registered, Neuron 2023, Circle Member Posts: 2,634 Neuron
Turribeach Dataiku DSS Core Designer, Neuron, Dataiku DSS Adv Designer, Registered, Neuron 2023, Circle Member Posts: 2,634 NeuronHow are you sending the emails in Dataiku? Are you using Python code? We need more information before we can help.
-
- 1.Created a Scenario: I set up a scenario in Dataiku.
- 2.Accessed the Reporter Section: Within the scenario, I went to the Reporter section.
- 3.Selected Mail Option: I chose the Mail option for sending emails.
- 4.Enabled HTML: I turned on the HTML option to allow custom formatting.
- 5.Used Custom HTML Template: In the email's HTML, I inserted three variables, each linked to a different dataset. These datasets are displayed as tables in the email.
-
 Turribeach Dataiku DSS Core Designer, Neuron, Dataiku DSS Adv Designer, Registered, Neuron 2023, Circle Member Posts: 2,634 Neuron
Turribeach Dataiku DSS Core Designer, Neuron, Dataiku DSS Adv Designer, Registered, Neuron 2023, Circle Member Posts: 2,634 NeuronThanks, that's much easier to understand now. You will need to add the URL HTML code to your dataset first. You can do that using the Prepare recipe with a formula processor:
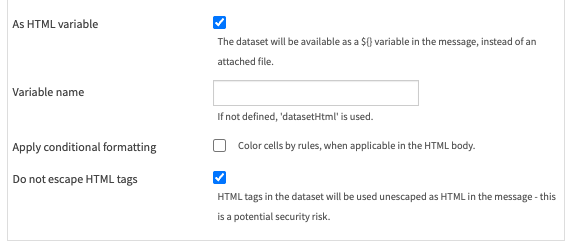
Then in your dataset attachment in the Mail reporter turn on "Do not escape HTML tags":
Re-run the scenario and it will have all the links:
-
I just used string formatting with f-strings to build the links
-
I built the links by wrapping each issue key in an anchor tag using this pattern:
<a href="https://your-jira-url/browse/ISSUEKEY">ISSUEKEY</a>. It worked well in the HTML section of the scenario reporter. Integrations made this kind of dynamic linking smoother since I could pull the issue keys straight from a dataset that was synced from Jira.